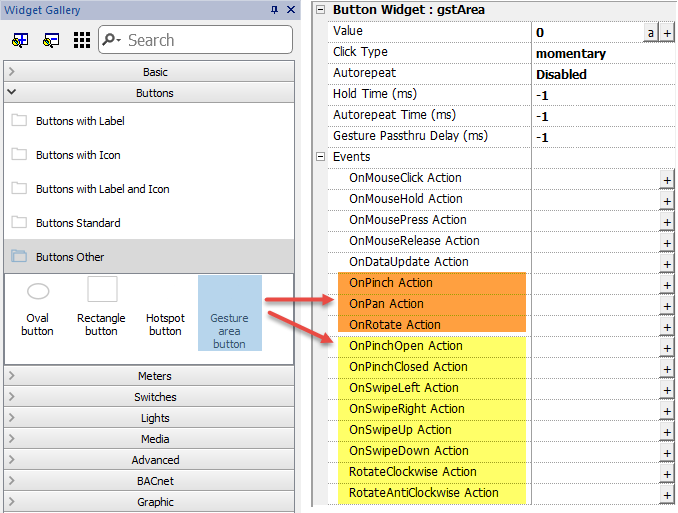
Gestenbereich-Widget
Pfad: Widget-Galerie> Schaltflächen> Andere
Das Gestenbereich-Widget ist eine HotSpot-Schaltfläche zur Erzeugung von Gestenereignissen.

| Gestenereignisse | Beschreibung |
|---|---|
|
OnSwipeLeft OnSwipeRight |
Ein Ereignis wird ausgelöst, wenn die Swipe-Geste erkannt wird |
|
OnPinchOpen OnPinchClose |
Ein Ereignis wird ausgelöst, wenn die Pinch-Geste erkannt wird |
|
RotateClockwise RotateAntiClockwise |
Ein Ereignis wird ausgelöst, wenn die Drehungs-Geste erkannt wird |
|
OnPan OnPinch OnRotate |
Eine Reihe von Ereignissen, die während der Geste ausgelöst wurden. Es kann nur JavaScript verwendet werden, um diese Ereignisse zu bedienen. Durch den JavaScript-Code kann der Entwickler die Gestenereignisse so verwalten, wie er es vorzieht. WARNUNG: Nur auf Bediengeräten, die für die Mehrfingereingabe geeignet sind, können OnPinch- und OnRotate-Ereignisse generiert werden |
OnPan
boolean onGesturePan(me, eventInfo)
Dieses Ereignis tritt auf, wenn ein Punkt innerhalb des Bereichs gedrückt und eine Bewegung festgestellt wird.
| Parameter | Beschreibung |
|---|---|
| me | Objekt, welches das Ereignis auslöst. |
| Ereignisinformationen |
id = Gesten-ID; wird verwendet, um unterschiedliche Gesten zu identifizieren. running = True, außer für das letzte bereitgestellte Ereignis zur Anzeige des Gesten-Abschlusses. dx = Gesamtbewegung auf der X-Achse in Bildschirmpixel von der ursprünglichen Touchposition. dy = Gesamtbewegung auf der Y-Achse in Bildschirmpixel von der ursprünglichen Touchposition. |
OnPinch
boolean onGesturePinch(me, eventInfo)
Dieses Ereignis tritt auf, wenn zwei Punkte innerhalb des Bereichs gedrückt wurden und eine Bewegung festgestellt wurde.
| Parameter | Beschreibung |
|---|---|
| me | Objekt, welches das Ereignis auslöst |
| Ereignisinformationen |
id = Gesten-ID; wird verwendet, um unterschiedliche Gesten zu identifizieren. running = True, außer für das letzte bereitgestellte Ereignis zur Anzeige des Gesten-Abschlusses. dx = Gesamtbewegung auf der X-Achse in Bildschirmpixel von der ursprünglichen Touchposition. Steht für die Veränderung des Abstandes zwischen den Fingern. Ein positiver Wert bedeutet, dass sich der Abstand erhöht; ein negativer Wert bedeutet, dass sich der Abstand verringert. Dieser Wert kann verwendet werden, um einen Zoom-Wert zu steuern. dy = Gesamtbewegung auf der Y-Achse in Bildschirmpixel (siehe dx). |
OnRotate
boolean onGestureRotate(me, eventInfo)
Dieses Ereignis tritt auf, wenn zwei Punkte innerhalb des Bereichs gedrückt wurden und eine rotierende Bewegung festgestellt wurde.
| Parameter | Beschreibung |
|---|---|
| me | Objekt, welches das Ereignis auslöst |
| Ereignisinformationen |
id = Gesten-ID; wird verwendet, um unterschiedliche Gesten zu identifizieren. running = True, außer für das letzte bereitgestellte Ereignis zur Anzeige des Gesten-Abschlusses. drot = Wieviel Grad (0/360) wurden seit dem vorhergehenden Ereignis hinzugefügt. trot = Gesamtdrehung (0/360) der vollständigen Bewegung. Positive Zahlen stehen für Drehungen im Uhrzeigersinn, negative für Drehungen entgegen dem Uhrzeigersinn. |
Gestenereignisse gehen durch
Zur Nutzung eines Widgets (z. B eine Taste oder Slider), das von einem Gestenobjekt abgedeckt ist, müssen Sie das Widget 200 ms gedrückt halten, um das Steuerelement zum darunter liegenden Objekt zu verschieben. Die Zeit, die Sie warten müssen um den Befehl an das darunter liegende Objekt zu senden, kann über den Parameter "Gesture Passthru Delay" geändert werden, der in der Ansicht der erweiterten Eigenschaften verfügbar ist.
| Parameter | Beschreibung | ||||
|---|---|---|---|---|---|
| Gesture Passthru aktiviert |
Aktiviert die Möglichkeit, Gestenereignisse zu darunter liegenden Widgets nach einer konfigurierbaren Verzögerung zu übergeben. Der Benutzer muss den Finger gedrückt halten und dann die Geste ausführen. default = Verwendet den in den Projekteigenschaften definierten Wert. Siehe "Projekt" true = Gesture Passthru aktiviert false = Gesture Passthru deaktiviert |
||||
| Gesture Passthru Verzögerung (ms) |
Die Zeit, die Sie warten müssen um den Befehl an das darunter liegende Objekt zu senden
|
Beispiele für die Verwendung von Gestenereignissen in Verbindung mit JavaScript
Hier einige Beispiele für die Verwendung von Gestenereignissen in Verbindung mit JavaScript-Code, um Gesten zu identifizieren und die gewünschten Aktionen zu programmieren
Swipe-Geste
So erkennt man eine „Swipe“-Geste zum Wechseln einer Seite in der Anwendung.
- Platzieren Sie ein Gestenbereichs-Widget auf der Seite
- Konfigurieren Sie die Aktion OnPan, um eine JavaScript-Funktion auszulösen
- Schreiben Sie den JavaScript-Code zur Erkennung und Verwaltung der Swipe-Geste
.png)
Pinch-Geste
Wie man eine "Pinch" -Geste zur Größenänderung eines Bildes erkennt.
- Platzieren Sie ein Gestenbereichs-Widget auf der Seite über das Bild
- Konfigurieren Sie die Aktion OnPinch, um eine JavaScript-Funktion auszulösen
- Schreiben Sie den JavaScript-Code zur Erkennung und Verwaltung der Pinch-Geste
.png)
Pan Geste
Wie man eine "Pan"-Geste zur Größenänderung eines Bildes erkennt.
- Platzieren Sie ein Gestenbereichs-Widget auf der Seite über das Bild
- Konfigurieren Sie die Aktion OnPan, um eine JavaScript-Funktion auszulösen
- Schreiben Sie den JavaScript-Code zur Erkennung und Verwaltung der Pan-Geste
.png)